NPS survey pop-up guide
Get a sense of your customers' satisfaction level with a Net Prompter Score survey
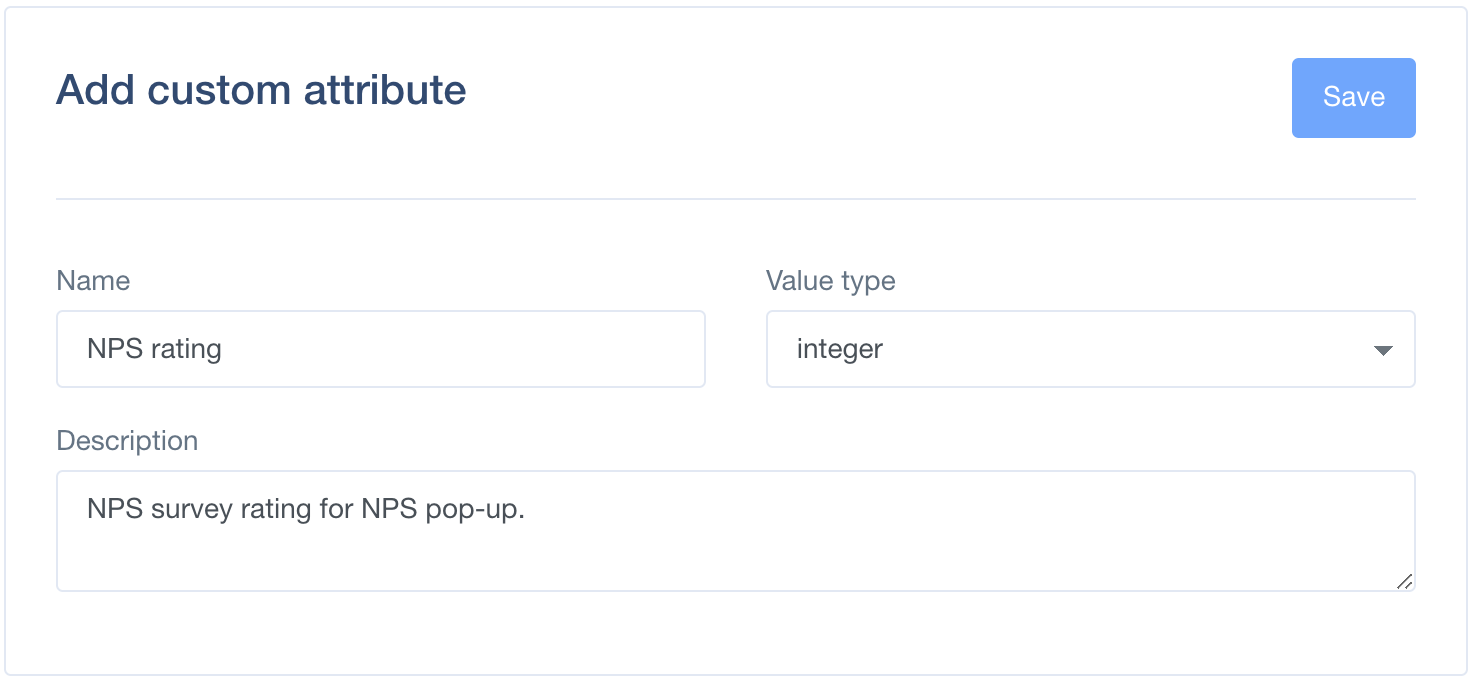
1. Go to "Settings' -> "App settings" -> "User Data&Events" -> "Client attributes" and click "Create".
2. You need one custom attribute: NPS rating.
In this example, NPS rating will have the Value Type set as integer. (The form will have rating values of 0, 1, 2 ...10.)

3. You need a HTML list with all your ratings: similar to this:
<div class="rating">
<ul class="rating-list">
<li>
<input type="radio" id="rating_0" name="nps_rating" value="0"/>
<label for="rating_0">0</label>
</li>
<li>
<input type="radio" id="rating_1" name="nps_rating" value="1"/>
<label for="rating_1">1</label>
</li>
<li>
<input type="radio" id="rating_2" name="nps_rating" value="2"/>
<label for="rating_2">2</label>
</li>
<li>
<input type="radio" id="rating_3" name="nps_rating" value="3"/>
<label for="rating_3">3</label>
</li>
<li>
<input type="radio" id="rating_4" name="nps_rating" value="4"/>
<label for="rating_4">4</label>
</li>
<li>
<input type="radio" id="rating_5" name="nps_rating" value="5"/>
<label for="rating_5">5</label>
</li>
<li>
<input type="radio" id="rating_6" name="nps_rating" value="6"/>
<label for="rating_6">6</label>
</li>
<li>
<input type="radio" id="rating_7" name="nps_rating" value="7"/>
<label for="rating_7">7</label>
</li>
<li>
<input type="radio" id="rating_8" name="nps_rating" value="8"/>
<label for="rating_8">8</label>
</li>
<li>
<input type="radio" id="rating_9" name="nps_rating" value="9"/>
<label for="rating_9">9</label>
</li>
<li>
<input type="radio" id="rating_10" name="nps_rating" value="10"/>
<label for="rating_10">10</label>
</li>
</ul>
</div>
4. Now, go to "Form code editor": Tools > Pop-ups > Create new > Form code editor.
5. Paste the HTML list code into the editor. Before the final </div> closing, insert your custom NPS rating attribute. Add display: "none style" to it since it will only be holding your real value for this attribute, and we are using radio inputs shown above to get the rating.
...
</li>
</ul>
<input type="hidden" name="REPLACE_WITH_YOUR_ATTRIBUTE_NAME">
</div>
...
6. Add script handling update of your hidden attribute.
<script>const ratingInputs = document.querySelectorAll('[name="nps_rating"]');
for (var input of ratingInputs) {
input.addEventListener('change', function (e) {
document.querySelector('input[name="REPLACE_WITH_YOUR_ATTRIBUTE_NAME"]').value = e.target.value;
});
}
</script>
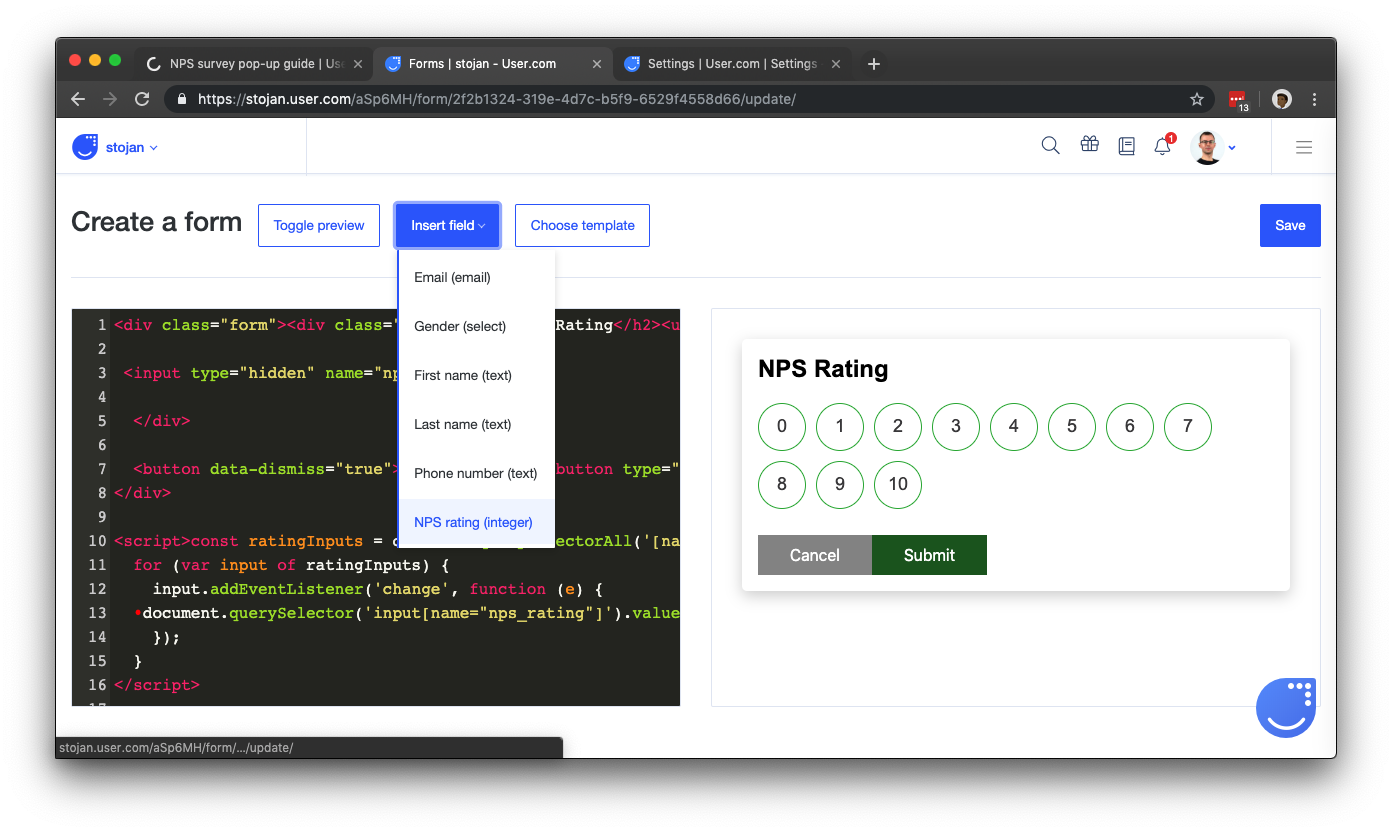
7. Bear in mind that you have to change the bold text according to the inserted attribute name. To do so, first insert a field by clicking on Insert button like this:

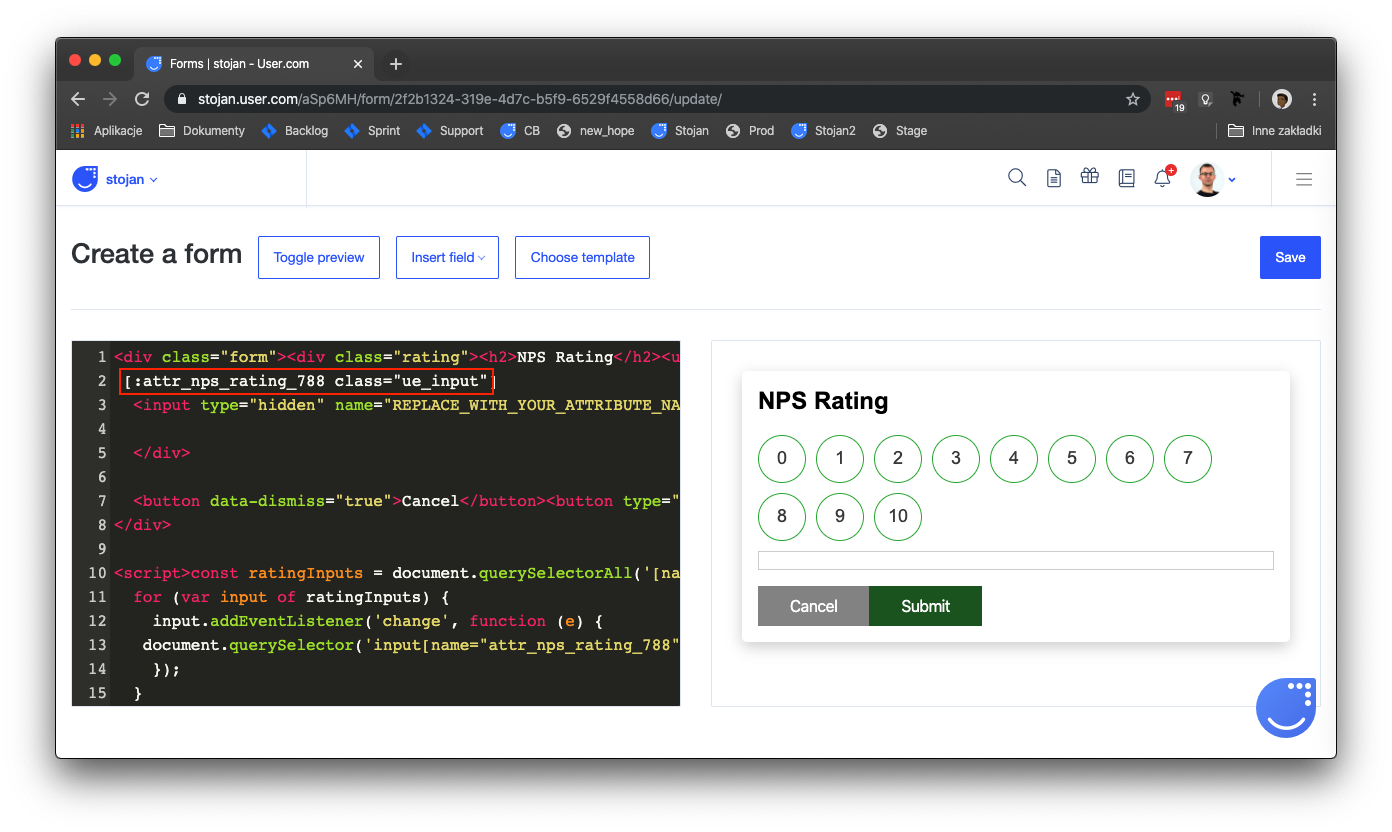
After this a field will be inserted, looking like this

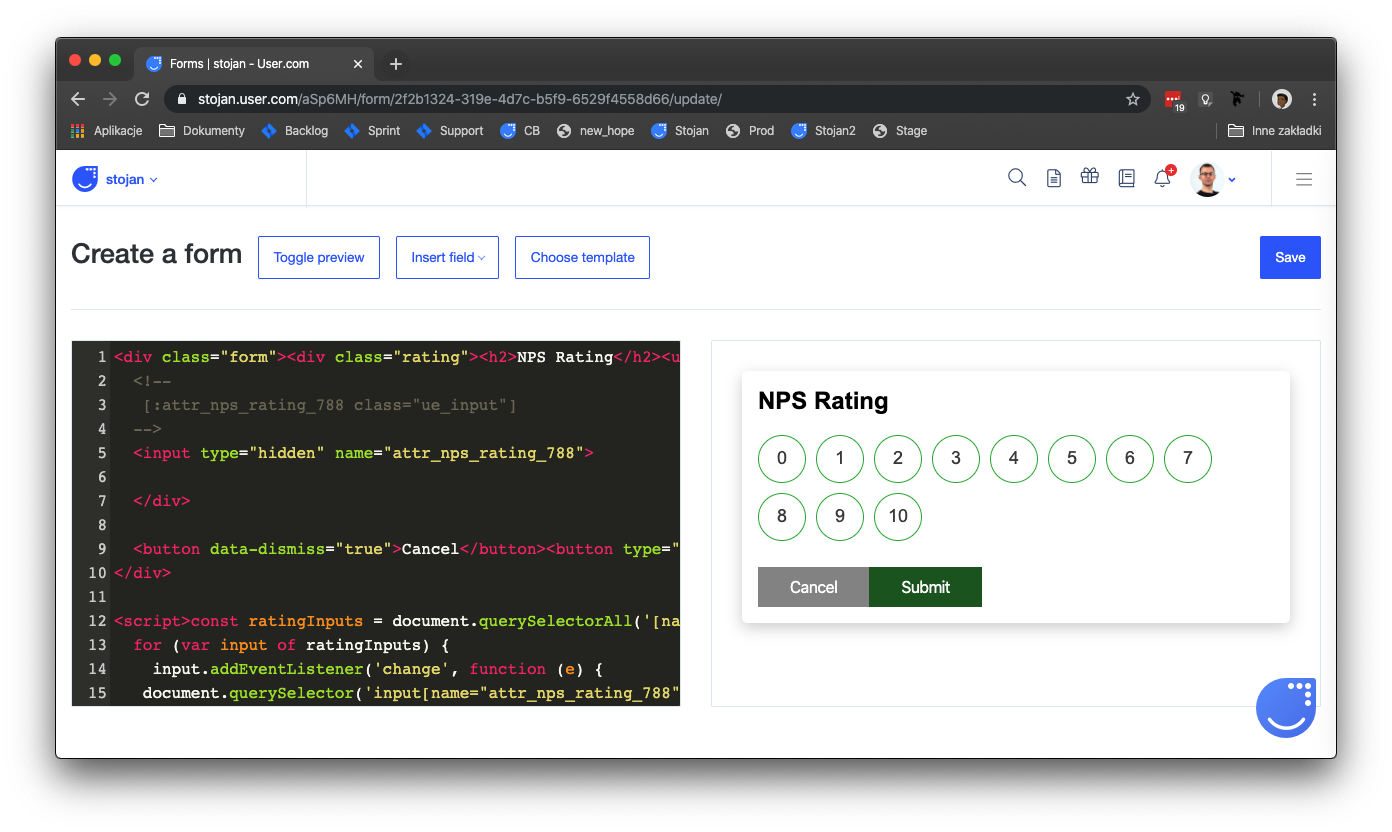
It is very important to leave the field but to comment it out (using <!-- and --> tags) so it looks like this:
<!-- [:attr_nps_rating_788 class="ue_input"] -->
Text after ":" and before "class" is your attribute name (in this case it's "attr_nps_rating_788"). Replace "REPLACE_WITH_YOUR_ATTRIBUTE_NAME" with it. The result should look like this:

8. Add some style, a submit button, a cancel button and a heading, and thats it!
<style>
.form {
max-width: 600px;
margin: 30px;
font-family: Arial, sans-serif;
background-color: white;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);
border-radius: 5px;
padding: 1rem;
}
.rating {
display: flex;
flex-direction: column;
position: relative;
}
.rating h2 {
margin-top: 0;
}
.rating ul {
list-style: none;
padding: 0;
margin: 0;
display: flex;
justify-content: space-between;
}
@media (max-width: 660px) {
.rating ul {
flex-wrap: wrap;
justify-content: flex-start;
}
.rating ul li label {
margin: 0 10px 10px 0;
}
}
.rating ul li {
display: inline-flex;
}
.rating ul li input {
position: absolute;
visibility: hidden;
width: 0;
height: 0;
margin: 0;
}
.rating ul li label {
height: 46px;
width: 46px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 50%;
border: 1px solid #2db039;
background-color: #ffffff;
font-size: 18px;
color: #414042;
text-decoration: none;
user-select: none;
}
.rating ul li input[type="radio"]:checked + label {
background-color: #35d144;
color: #ffffff;
}
.rating ul li label:hover {
background-color: #2db039;
color: #ffffff;
}
button {
border: 0;
padding: 0.7em 2em;
font-size: 1rem;
background-color: #8d8d8d;
color: white;
margin: 1rem 0 0;
}
button[type="submit"] {
background-color: #1b5e20;
color: white;
}
</style>
9. Save!
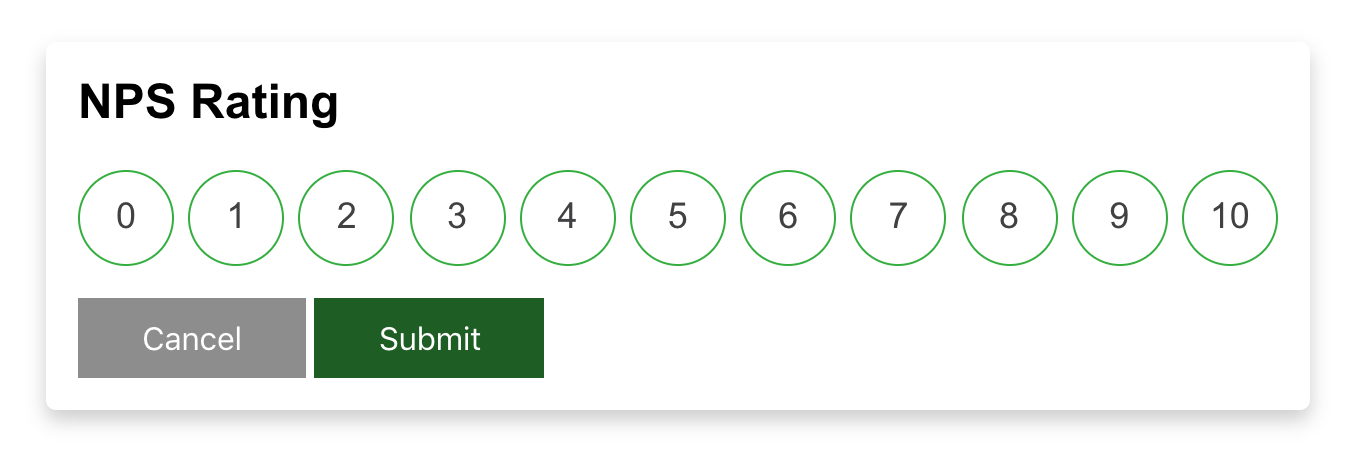
Here's the result followed by the final code:

<div class="form"><div class="rating"><h2>NPS Rating</h2><ul class="rating-list"><li><input type="radio" id="rating_0" name="nps_rating" value="0"/><label for="rating_0">0</label></li><li><input type="radio" id="rating_1" name="nps_rating" value="1"/><label for="rating_1">1</label></li><li><input type="radio" id="rating_2" name="nps_rating" value="2"/><label for="rating_2">2</label></li><li><input type="radio" id="rating_3" name="nps_rating" value="3"/><label for="rating_3">3</label></li><li><input type="radio" id="rating_4" name="nps_rating" value="4"/><label for="rating_4">4</label></li><li><input type="radio" id="rating_5" name="nps_rating" value="5"/><label for="rating_5">5</label></li><li><input type="radio" id="rating_6" name="nps_rating" value="6"/><label for="rating_6">6</label></li><li><input type="radio" id="rating_7" name="nps_rating" value="7"/><label for="rating_7">7</label></li><li><input type="radio" id="rating_8" name="nps_rating" value="8"/><label for="rating_8">8</label></li><li><input type="radio" id="rating_9" name="nps_rating" value="9"/><label for="rating_9">9</label></li><li><input type="radio" id="rating_10" name="nps_rating" value="10"/><label for="rating_10">10</label></li></ul>
<!--
[:nps_rating class="ue_input"]
--><input type="hidden" name="nps_rating"></div>
<button data-dismiss="true">Cancel</button><button type="submit">Submit</button>
</div>
<script>const ratingInputs = document.querySelectorAll('[name="nps_rating"]');
for (var input of ratingInputs) {
input.addEventListener('change', function (e) {
document.querySelector('input[name="nps_rating"]').value = e.target.value;
});
}
</script>
<style>
.form {
max-width: 600px;
margin: 30px;
font-family: Arial, sans-serif;
background-color: white;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);
border-radius: 5px;
padding: 1rem;
}
.rating {
display: flex;
flex-direction: column;
position: relative;
}
.rating h2 {
margin-top: 0;
}
.rating ul {
list-style: none;
padding: 0;
margin: 0;
display: flex;
justify-content: space-between;
}
@media (max-width: 660px) {
.rating ul {
flex-wrap: wrap;
justify-content: flex-start;
}
.rating ul li label {
margin: 0 10px 10px 0;
}
}
.rating ul li {
display: inline-flex;
}
.rating ul li input {
position: absolute;
visibility: hidden;
width: 0;
height: 0;
margin: 0;
}
.rating ul li label {
height: 46px;
width: 46px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 50%;
border: 1px solid #2db039;
background-color: #ffffff;
font-size: 18px;
color: #414042;
text-decoration: none;
user-select: none;
}
.rating ul li input[type="radio"]:checked + label {
background-color: #35d144;
color: #ffffff;
}
.rating ul li label:hover {
background-color: #2db039;
color: #ffffff;
}
button {
border: 0;
padding: 0.7em 2em;
font-size: 1rem;
background-color: #8d8d8d;
color: white;
margin: 1rem 0 0;
}
button[type="submit"] {
background-color: #1b5e20;
color: white;
}
</style>

