Scanning website forms with GTM and User.com
The best way for extracting data from your website form
Why use GTM for form data extraction?
In some cases, our data collector might not be enough to extract data from your website forms. When exactly? Let's say, for example, that you have multiple drop-down menus with tens of positions each. Depending on your website architecture, the data collector might extract only the ID of the element of the drop-down menu and not its visible value. So, instead of "France", you might get "425175". In such situations, you might need Google Tag Manager.
Plan
Here is what happens in this scenario:
The user arrives at your website.
The user fills out the form and clicks submit.
Data from the form fields are sent to User.com inside the User.com event.
Data from the form fields are sent to user attributes using the pageHit method.
How to capture user data?
The first step is to create a custom HTML tag that will include the edited code found in the link below. Instructions for customising the code can be found below.
Select "Window Loaded Trigger" for the page on which the form is located.
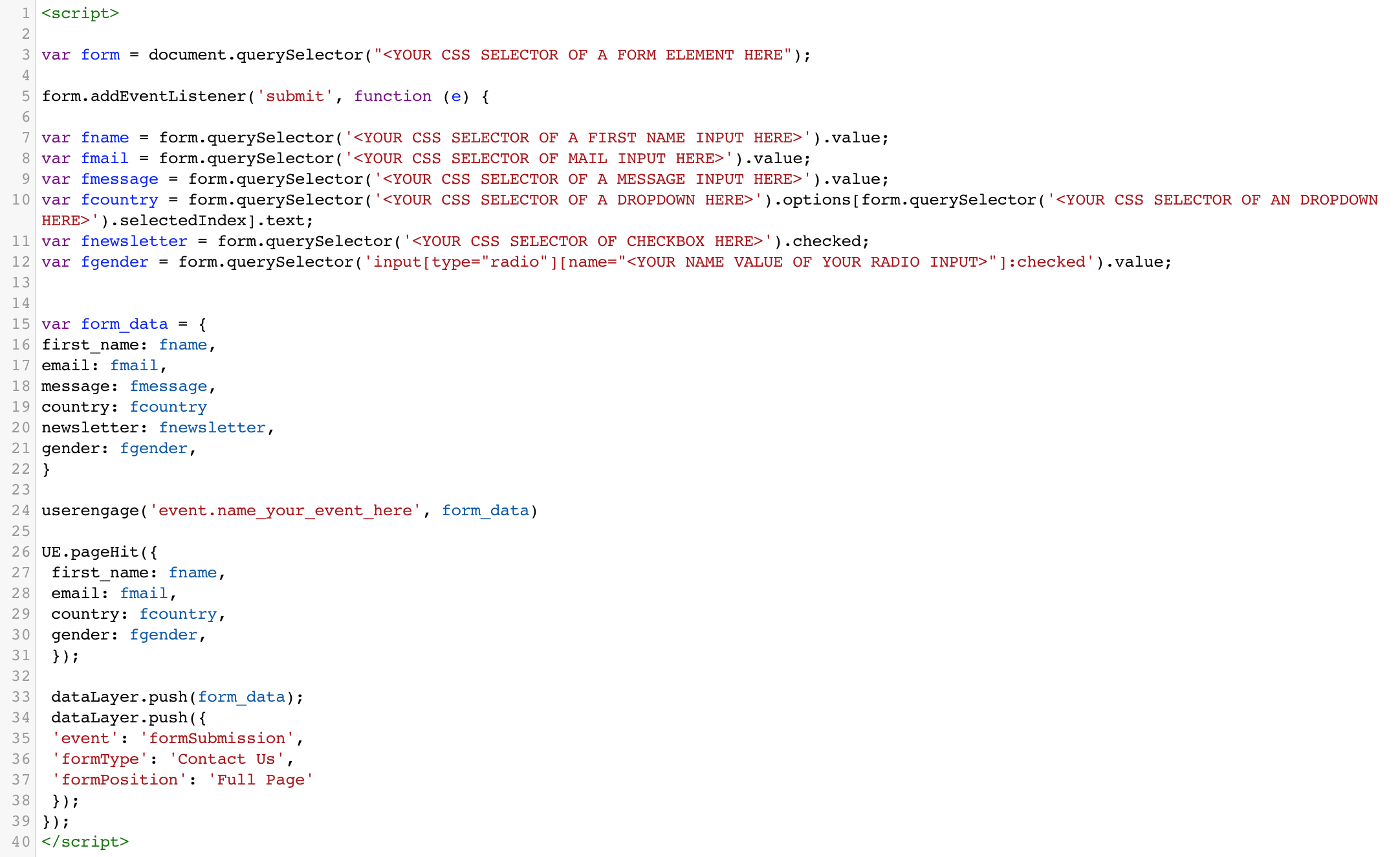
Here is the link to the code template: link
What the code says is basically: "Take the form on this page that has the given CSS selector; when it's submitted, extract the values from the given fields and send them inside an event. Then also update user attributes in your app by those values. Once this is done, trigger a GTM event named "formSubmission" with additional attributes "formType" with the value equal to "contact us" and "formPosition" "Footer".
Here is what you must adjust in this code:
Put the right CSS selector of the form where "<CSS SELECTOR OF THE FORM HERE>" is.
Now, for each field in the form, you need to provide one line starting with "var". Depending on the type field, you will need to use the right template (text, dropdown, checkbox, radio button). You need to put the right CSS selector inside the line.
If you have a radio button, instead of the CSS selector, simply paste its name attribute in the box <YOUR NAME VALUE OF YOUR RADIO INPUT>.
Thirdly, choose the right name for your event.
Choose the attribute names and match them with fields from the form in the "pageHit" method.
The last and optional part is to trigger a "dataLayer" event for when the user submits the form. You have to adjust its "dataLayer.push "attributes. You may have several forms on the same page. It's a good idea to differentiate between them. The whole thing would work with a single attribute "event", but the other ones let you make sure that everything is clear.

Let's take an example available here: http://mac.test-instance-user.com/?page_id=6
The form has the CSS selector equal to: .wpcf7-form
We have 4 input fields:
first name (CSS selector of the field: #contact_name), type: text
email (CSS selector of the field: #contact_email), type: text
genre (CSS selector of the field: #contact_genere), type: dropdown
agreement (CSS selector of the field: #contact_dusza > span > input[type=checkbox]) type: checkbox
Your code will look somewhat like this:
<script>
var signup = document.querySelector(".wpcf7-form");
signup.addEventListener('submit', function () {
var emailadress = signup.querySelector('#contact_email').value;
var name = signup.querySelector('#contact_name').value;
var mgenre = signup.querySelector('#contact_genere').options[signup.querySelector('#contact_genere').selectedIndex].text;
var agreement = signup.querySelector('#contact_agreement > span > input[type=checkbox]').checked;
var signup_data = {
email: emailadress,
first_name: name,
genre: mgenre,
privacy_agreement: agreement,
};
userengage('event.cinema_anquette', signup_data);
UE.pageHit(signup_data);
dataLayer.push(signup_data);
dataLayer.push({
'event': 'Cinema Anquette Filled',
'formType': 'Anquette',
'formPosition': 'Full Page'
});
});
</script>You can add console logs to check where you could have made mistakes while setting up selectors.
Final note
Remember that if you do not wish to send data to "User attributes" or in an event, you will have to comment ('//') or delete this element of the code.
