Module guide: Show a pop-up
Show a pop-up to collect the information you need
What it does
Pop-ups are used to collect data about your users. When somebody enters your website for the first time, why not show a pop-up with a kind request to subscribe? In the meantime, it can always be followed by a nice in-app message.
Before you start
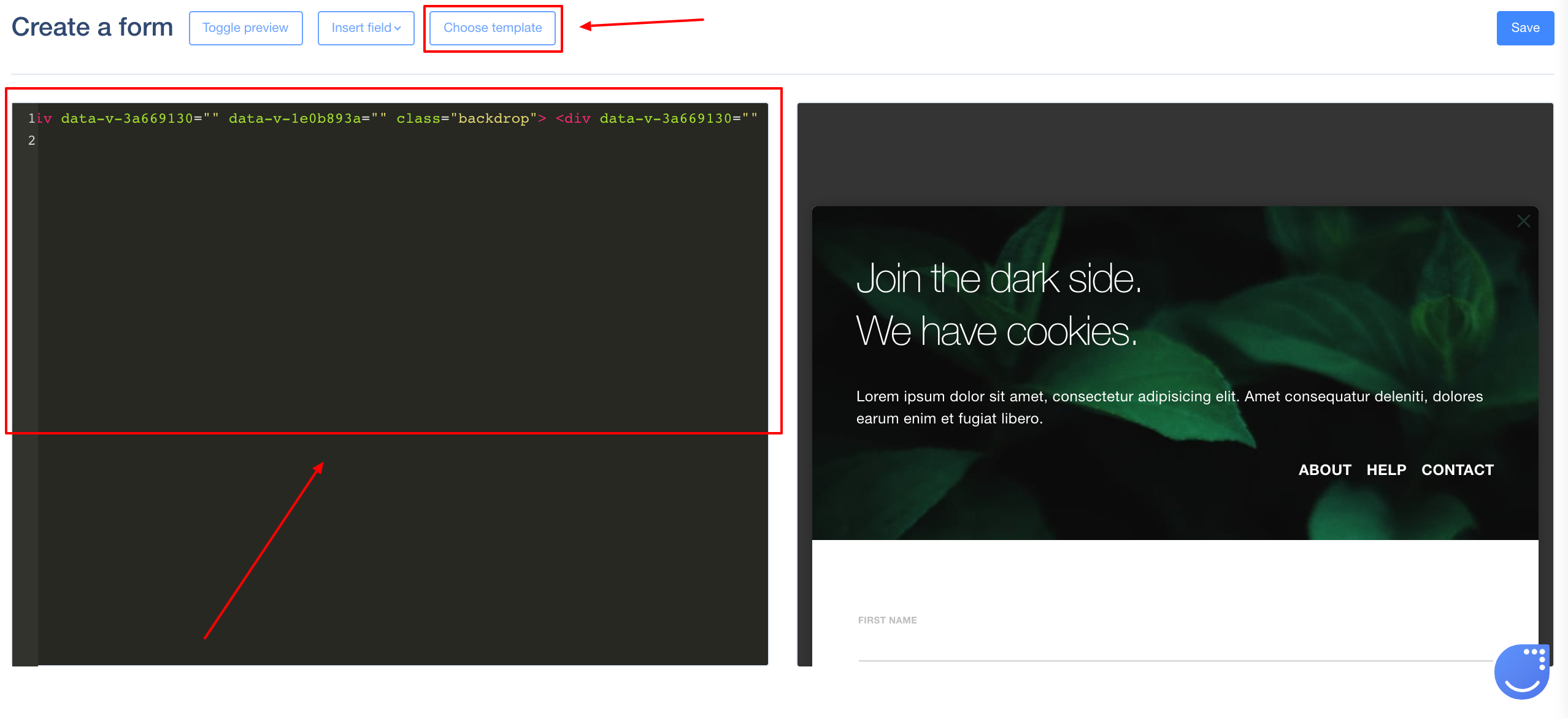
To learn about creating a pop-up, this article.
How to use it
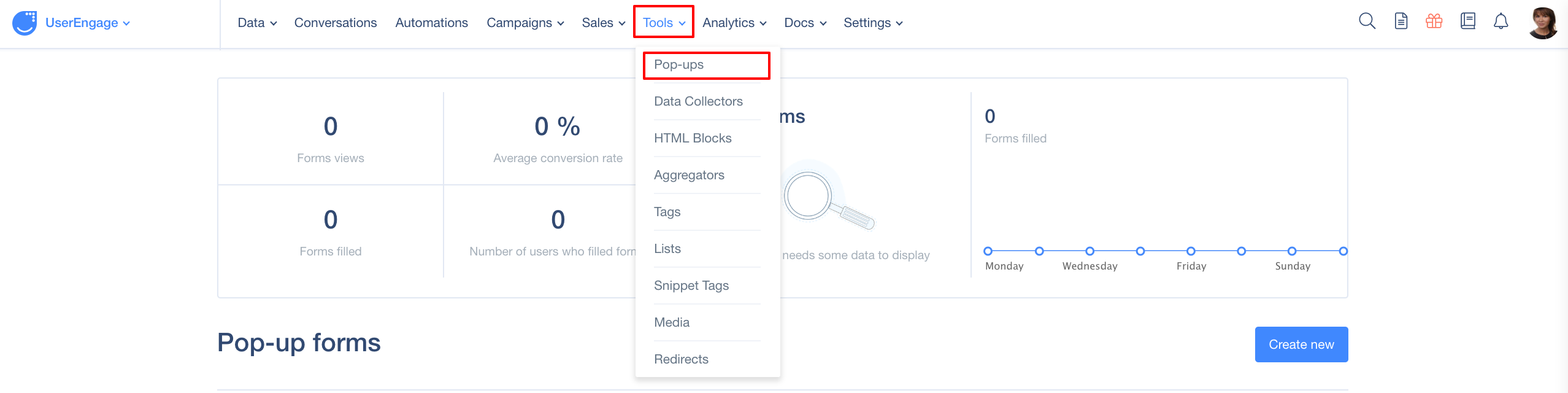
Go to Tools -> Pop ups. Here, you can create a new pop-up. 
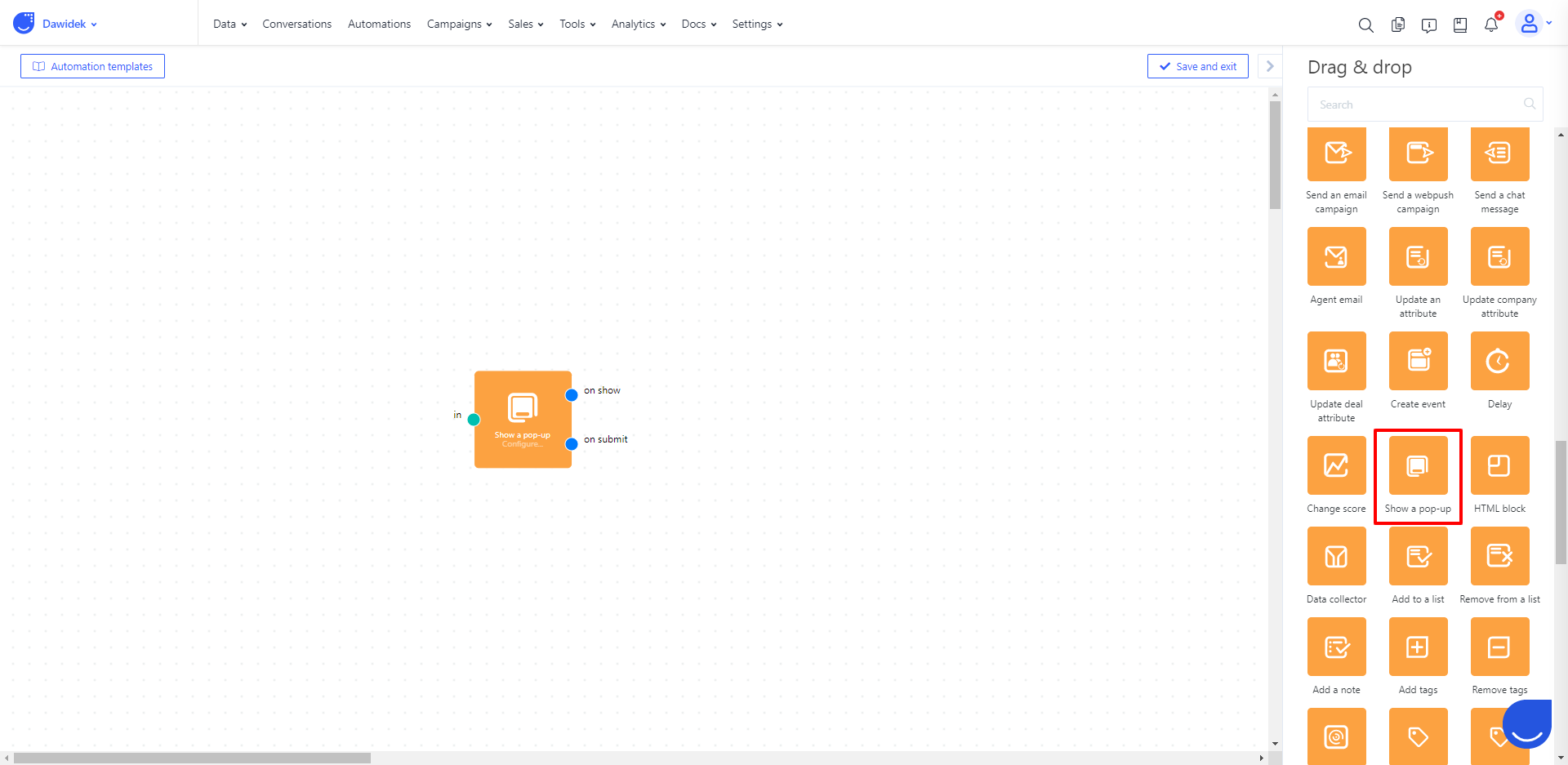
Furthermore, you can also create one directly in "Automations" with the module "Show a pop-up". Simply, choose the module and click on Create a new pop-up or choose an existing one you created beforehand.

From a dropdown list you can choose an existing pop-up or create a new one via Tools --> Pop-ups.

Case Study
Let’s start with the trigger Page visit connected to Filters with the selected attribute "Email" set to "is unknown" and the attribute "Page visits" set to "1". Through the exit node, yes, connect to Show a pop-up where you kindly request the user to share their email address. For every user who submits the pop-up, you'll want to send a welcome message. Through the exit node, on submit, connect to the action module Send an email campaign.
However, the exit node, on show, will be subject to a Delay. (Let’s make it 60 seconds: the time for the user to fill out the pop-up.) Once that time has elapsed, the app will check if the pop-up has been submitted thanks to the condition module Submitted pop-up?
Next, through the exit node, no, connect to the action module Send a chat message: “Hi there! Are you sure you don’t want to become a part of our family at ?” Simply, connect the last chat message module with another Delay (5 seconds) and select Actions - Show a pop-up with a special email field.

